Written by Igor Rončević, member of The Wild City Mapping Collective.
Bringing wildcitymapping.org to life was all about understanding both the limitations and the abilities of a small team that had a big vision. We all knew what we wanted to have one day: An online map of Montreal's wild urban spaces created by the community that uses them. A map that not only lists those spaces but in a creative way reflects people's connection to them. A map that shows how these spaces change through time in the urban environment.
The technical solution behind that vision included not only a custom made, artistic looking and fully interactive online map. A big part of it was also a smart-phone app that will enable wild green space enthusiasts to share their impressions and discoveries effortlessly. Take a photo with your smart-phone, write your immediate impression and you are just one button-click away from adding your contribution to the map. That's how we imagined it.
The map, the web site, and the app were supposed to be built using solely open source tools and also made fully available as open source. We wanted to encourage other communities to create similar maps for other cities by using our solution as the starting point in realizing their own ideas.
If you were ever involved in any kind of software development you surely now that implementing everything I mentioned requires a skilled team of designers and developers and a plenty of time and money. What we had was a small team of enthusiast, a seriously limited amount of time and no budget.
The fact that we didn't have the skills, time and resources to fulfill that big vision never led us to disappointment. Actually it was the opposite. It made us think hard how we could apply our existing experience and skills to develop a simplified version of our vision.
This photo captures our approach to building wildcitymapping.org.
The technical solution behind that vision included not only a custom made, artistic looking and fully interactive online map. A big part of it was also a smart-phone app that will enable wild green space enthusiasts to share their impressions and discoveries effortlessly. Take a photo with your smart-phone, write your immediate impression and you are just one button-click away from adding your contribution to the map. That's how we imagined it.
The map, the web site, and the app were supposed to be built using solely open source tools and also made fully available as open source. We wanted to encourage other communities to create similar maps for other cities by using our solution as the starting point in realizing their own ideas.
If you were ever involved in any kind of software development you surely now that implementing everything I mentioned requires a skilled team of designers and developers and a plenty of time and money. What we had was a small team of enthusiast, a seriously limited amount of time and no budget.
The fact that we didn't have the skills, time and resources to fulfill that big vision never led us to disappointment. Actually it was the opposite. It made us think hard how we could apply our existing experience and skills to develop a simplified version of our vision.
This photo captures our approach to building wildcitymapping.org.
We took a realistic look on what we wanted to achieve and decided to leave the ideal plan aside for the moment, and to work on a a simple but functional prototype. And so the journey started.
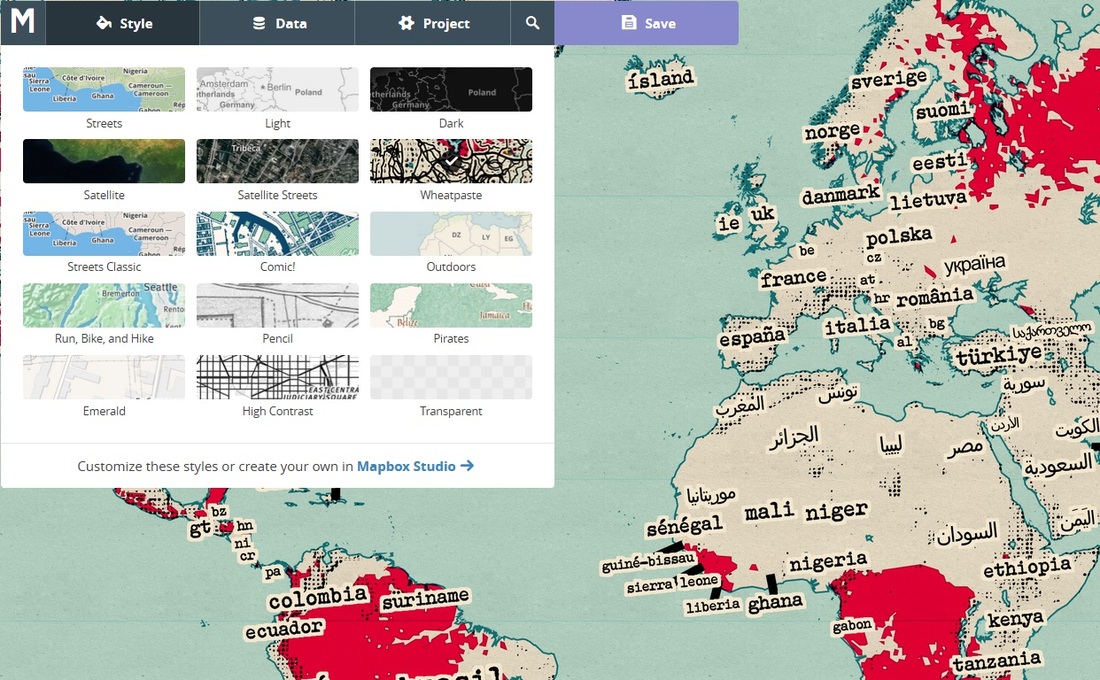
Our first important decision was to create our map using Mapbox. Mapbox is a mapping platform that offers various mapping services to both advanced user groups like software developers and to users with no particular technical skills. Using Mapbox, one can style a map, put markers on it, add additional information like photos and text etc. - all that without any special technical knowledge. The best way to get a glimpse of Mapbox's possibilities is to try it on your own.
Our first important decision was to create our map using Mapbox. Mapbox is a mapping platform that offers various mapping services to both advanced user groups like software developers and to users with no particular technical skills. Using Mapbox, one can style a map, put markers on it, add additional information like photos and text etc. - all that without any special technical knowledge. The best way to get a glimpse of Mapbox's possibilities is to try it on your own.
Mapbox helped us to immediately start publishing the material we collected, without having to confront any technical difficulties.
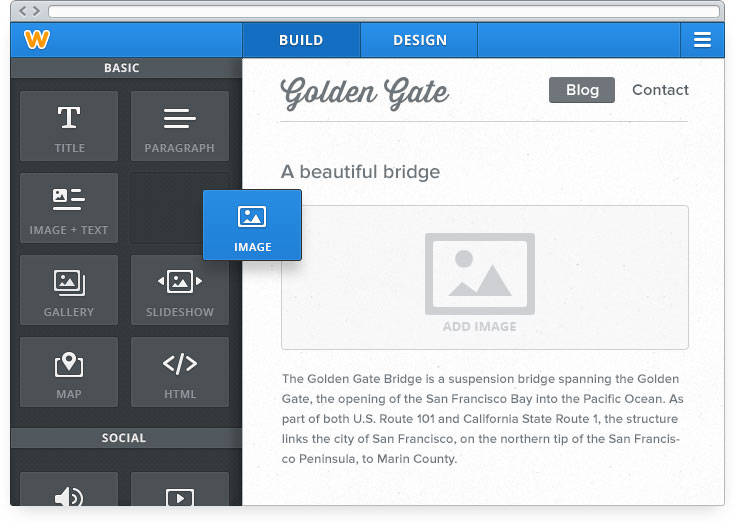
The next important tool we picked was Weebly. Weebly is a "drag & drop website builder [that] makes it dead simple to create a powerful, professional website without any technical skills required".
The next important tool we picked was Weebly. Weebly is a "drag & drop website builder [that] makes it dead simple to create a powerful, professional website without any technical skills required".
Same as Mapbox, Weebly helped us to immediately concentrate on the content and the message that we wanted to convey, instead of investing our time in developing technical solutions on our own.
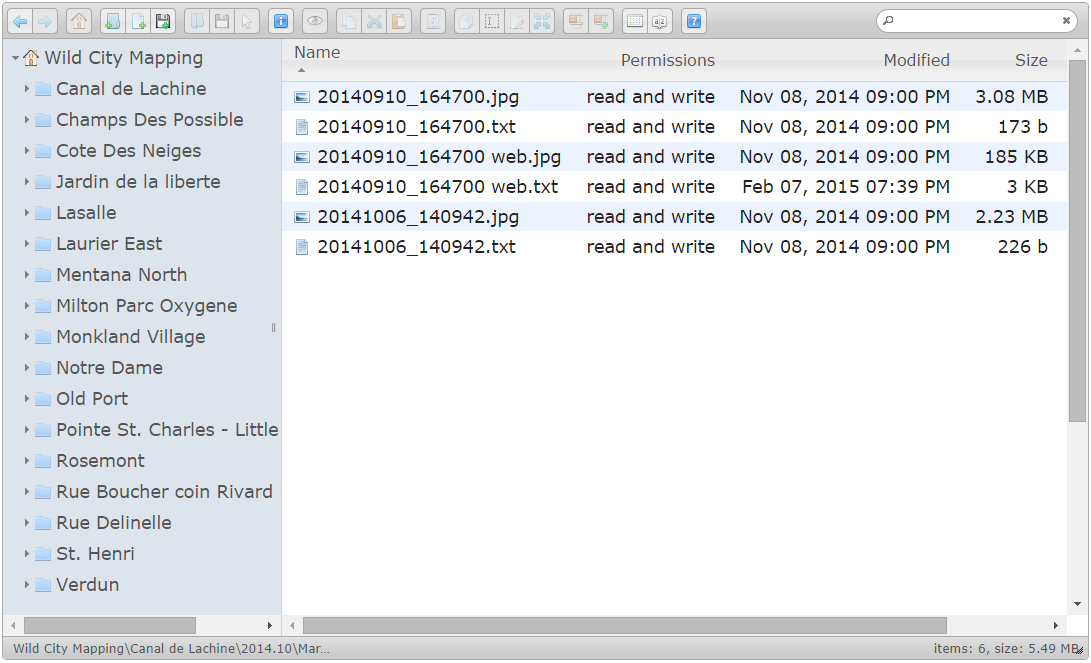
Some programming was still needed on our side. In order to store the photos and the documentation we had, we developed a simple online administration tool based on two open source solutions, elFinder and its connector for the ASP.NET. What we got was a powerful online file manager. We use it to keep all our files on one place accessible to all team members and to get public links to the photos that we show on the map and on the web site. Here is what it looks like.
Some programming was still needed on our side. In order to store the photos and the documentation we had, we developed a simple online administration tool based on two open source solutions, elFinder and its connector for the ASP.NET. What we got was a powerful online file manager. We use it to keep all our files on one place accessible to all team members and to get public links to the photos that we show on the map and on the web site. Here is what it looks like.
The final thing to solve was finding a convenient way of extracting the geo-positions out of photos that we had uploaded into our administration tool. We found the solution in the excellent ExifTool.
Now you know how wildcitymapping.org is built. The current version represents just a fraction of our vision. It is built in a pragmatic manner using the tools that helped us to focus on the content and not on the technical details. We hope though, that the time will come, when we will be able to improve it and bring it closer to our initial vision.
We are always looking for green space enthusiasts and geogeeks to join our team, and to help us realize the vision!
Now you know how wildcitymapping.org is built. The current version represents just a fraction of our vision. It is built in a pragmatic manner using the tools that helped us to focus on the content and not on the technical details. We hope though, that the time will come, when we will be able to improve it and bring it closer to our initial vision.
We are always looking for green space enthusiasts and geogeeks to join our team, and to help us realize the vision!




 RSS Feed
RSS Feed
